Vue前端工程化
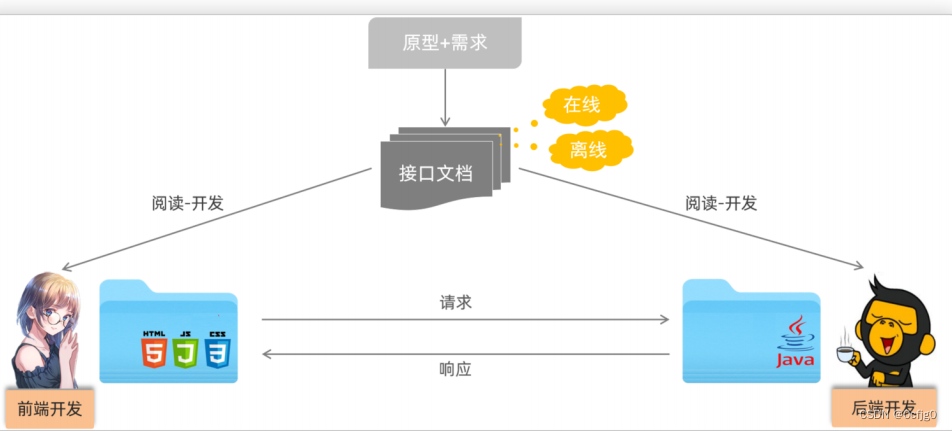
前后端分离开发
即前端人员开发前端工程,将开发好的前端工程打包部署在前端服务器上
后端开发人员开发后端工程,再将后端工程打包部署在后端服务器上,这种模式称为前后端分离开发
而前后端要顺利对接的关键就是要遵循一定的开发规范

开发规范
这种开发规范定义在一份文档中,即为接口文档.
在接口文档中规定了每一个功能前端需要传递什么参数,
后端需要返回什么样的结果,请求方式,请求路径等等.
前后端只需要根据接口文档进行开发即可.
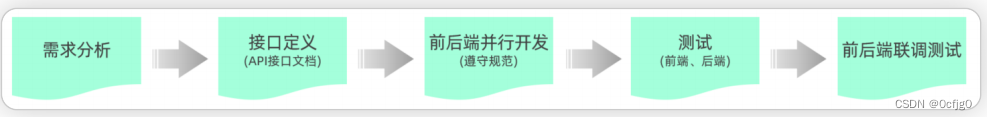
开发流程
开发项目时,具体的开发流程如下所示:

1,需求分析:
根据产品经理提供的产品原型,以及需求文档来分析需求,熟悉业务.
2,接口定义:
根据需求文档及需求梳理定义接口文档(前后端均有).
3,前后端并行开发:
前后端开发人员依据接口文档,进行并行开发,在开发时,需要严格遵循接口文档中的规范说明.
4,测试:
前后端工程功能开发完毕后,自行测试.前端在测试时,需要通过模拟数据测试.
5,前后端联调测试:
前后端都开发完毕后,进行联调测试.
Yapi
一个高效,易用,功能强大的api管理平台,旨在为开发,产品,测试人员提供更加优雅的接口管理服务.
1,api接口管理:管理项目的api接口
2,mock测试数据:自动生成mock数据(模拟数据),供前端人员进行功能测试.
前端工程化
前端开发存在着大量不同的技术栈和业务实现方式,存在很多的弊端
因此,需要一个前端脚手架来使前端开发工程化.
Vue-cli
Vue官方提供的一个脚手架,用于快速生成一个工程化的Vue模版
Vue-cli功能
1,同一目录结构
2,本地调试
3,热部署
4,单元测试
5,集成打包上线
依赖环境:NodeJs
NodeJs
一个基于Chrome V8引擎的JavaScript运行环境,是一个让js运行在服务端的开发平台,NodeJs对JS有巨大的提升,对于前端来说,就是js代码的运行环境,类似于jdk之于java.
Vue项目
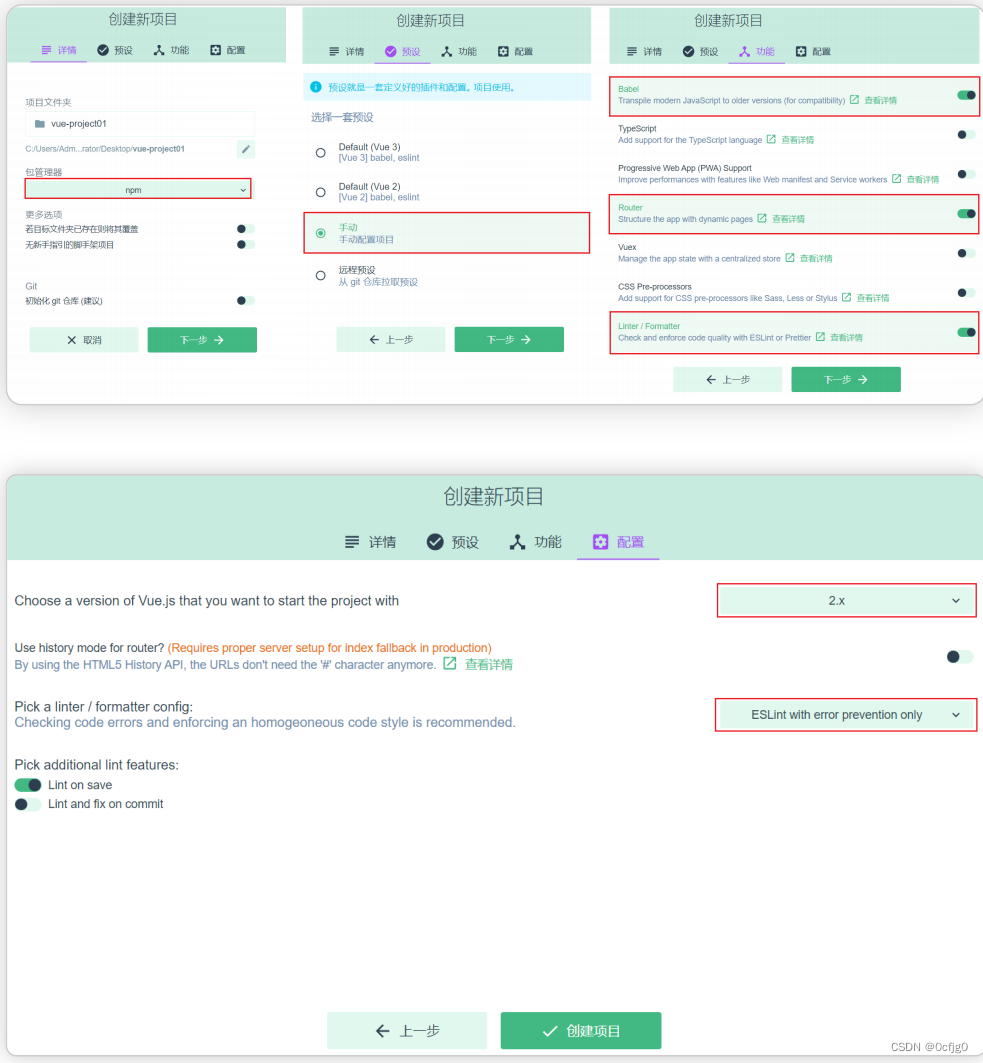
Vue创建
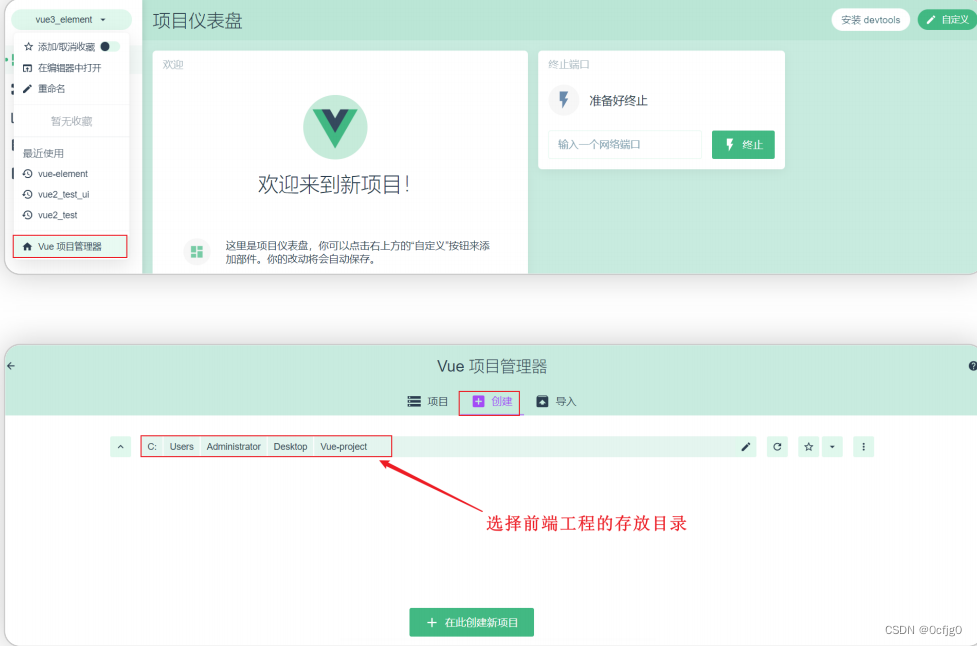
打开ui界面
vue ui
打开项目管理器

创建项目



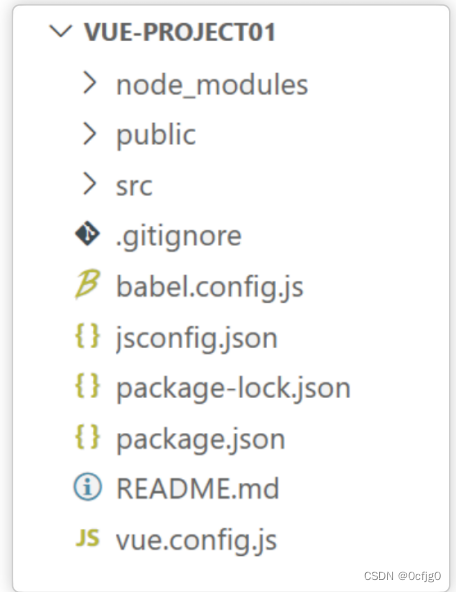
目录结构
node_modules
//存放项目依赖包
public
//存放项目静态资源文件
src
//存放项目的源代码
package.json
//模块基本信息,项目开发所需模块,版本信息
vue.config.js
//保存vue的配置文件,如:代理,端口配置等
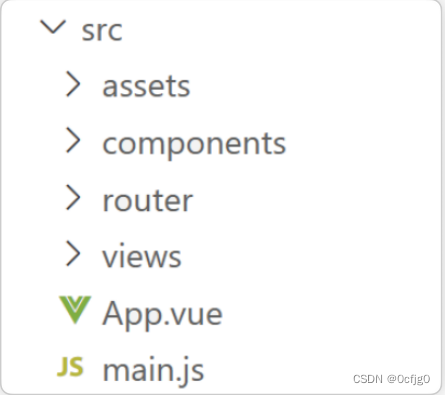
src目录

assets
//静态资源
components
//可重用的组件
router
//路由配置
views
//视图组件(页面)
App.vue
//入口页面(根组件)
main.js
//入口js文件
项目启动
npm run serve
ElementUI
一套基于Vue2.0的桌面端组件库
组件库安装
npm install element-ui@2.15.3
引入ElementUI组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
使用
Table 表格
Pagination 分页
Dialog 对话框
Form 表单
.......
Vue路由
Vue Router是Vue的官方路由
前端路由:
URL中的hash地址与组件之间的对应关系
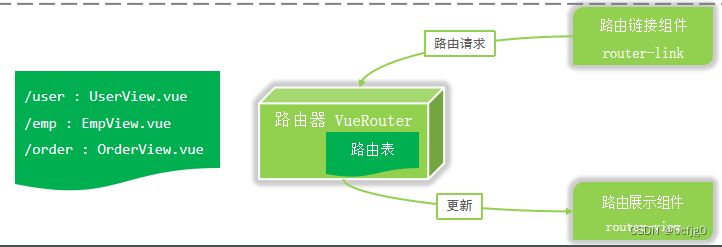
组成:
VueRouter:
路由器类,根据路由请求在路由视图中动态渲染选中的组件,路由表中就是路径和视图的对应关系.
router-link:
请求链接组件,浏览器会解析成
<a>
router-view:
动态视图组件,用来渲染展示与路由路径对应的组件

打包部署
npm run build
NGINX
一个轻量级的前端服务器,占用内存少,并发能力强.
项目
部门加员工管理系统:
主页面插入组件
<template>
<el-container>
<el-header>智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<router-link to="/dept">
部门管理
</router-link>
<hr>
<router-link to="/emp">
员工管理
</router-link>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<el-table :data="tableData">
<el-table-column prop="id" label="id" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="gender" label="性别" width="180">
<scope slot-scope="scope">
{{ scope.row.gender == 1 ? "男" : "女" }}
</scope>
</el-table-column>
<el-table-column prop="job" label="职位" width="180">
</el-table-column>
<el-table-column prop="entrydate" label="日期" width="180">
</el-table-column>
<el-table-column prop="updatetime" label="最后修改时间" width="180">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
设置样式
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
获取后端数据返回给页面
<script>
import axios from 'axios';
export default {
data() {
const tableData = [];
return {
tableData: Array(10).fill(tableData)
}
},
methods: {
},
mounted() {
axios.get("http://yapi.eehp.cn/mock/61/user/findAll").then((result) => {
this.tableData = result.data.data;
})
}
}
</script>
路由跳转部门管理页面
<template>
<el-container>
<el-header>智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item-group>
<router-link to="/dept">
部门管理
</router-link>
<hr>
<router-link to="/emp">
员工管理
</router-link>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<p>成啦兄弟!</p>
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
import axios from 'axios';
export default {
data() {
const tableData = [];
return {
tableData: Array(10).fill(tableData)
}
},
methods: {
},
mounted() {
axios.get("http://yapi.eehp.cn/mock/61/user/findAll").then((result) => {
this.tableData = result.data.data;
})
}
}
</script>
路由配置
初始重定向到员工管理页面
{
path: '/',
name: 'home',
redirect:"../views/ContainerView.vue"
},
{
path: '/emp',
name: 'emp',
component: () =>import('../views/ContainerView.vue')
},
{
path: '/dept',
name: 'dept',
component: () =>import('../views/DeptView.vue')
},
刷新路由
在app.vue中刷新路由
<router-view></router-view>